Twitterで、次のことができるようになります。パソコン環境です。
- 「いまどうしてる?」(トレンド)を表示しない
- 嫌なニュースを見たくない!
変更のための準備
twitterのアドレスがtwitter.comから、x.comに変更されました。そのため、再度設定を行う必要があります。
記載する内容自体に変更はありません。もう一度、x.comで設定します。
Twitterの設定では変更することができません。そこで、ブラウザの拡張機能Stylusを利用して非表示にします。
Stylusをすでに導入している場合はこの項目を飛ばして進んでください。
Stylusのインストール
次のサイトに行って、ブラウザにStylusをインストールします。
Stylus
Stylus でウェブのデザインを変更しましょう。これは、ユーザースタイルを管理するツールです。Stylus を利用すると、多くの人気サイト向けのテーマやスキンを簡単にインストールできます。
詳しいインストール手順の説明は以下をご覧ください。

Stylusの使用方法 パソコン環境でデザイン変更
CSSを変更するStylusの使用方法を実例を用いて説明します。 Stylusのインストール Stylusのインストール手順 次のサイトに行って、ブラウザにStylusをインストールします。 chromeに追加をクリックします。(Edgeの場合は許可の確認画面が表示されます。) ※Firefoxをご利用の場合はこちらか...
「今どうしてる?」(トレンド)を非表示にする方法
Twitterで「今どうしてる?」を非表示にする手順
今回はトレンドの表示枠を非表示指定します。display:none;です。
- ブラウザでx.comにアクセスしし、ブラウザ右上のSのマークをクリックします。
- 表示されているアドレス(「次のスタイルを書く」の下)の x.com の部分をクリックします。
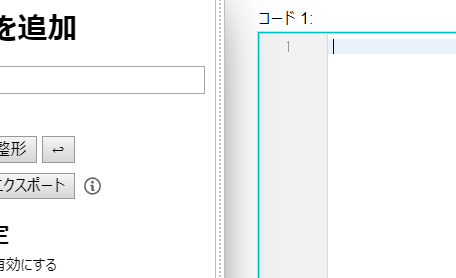
- 次のような画面が表示されます。

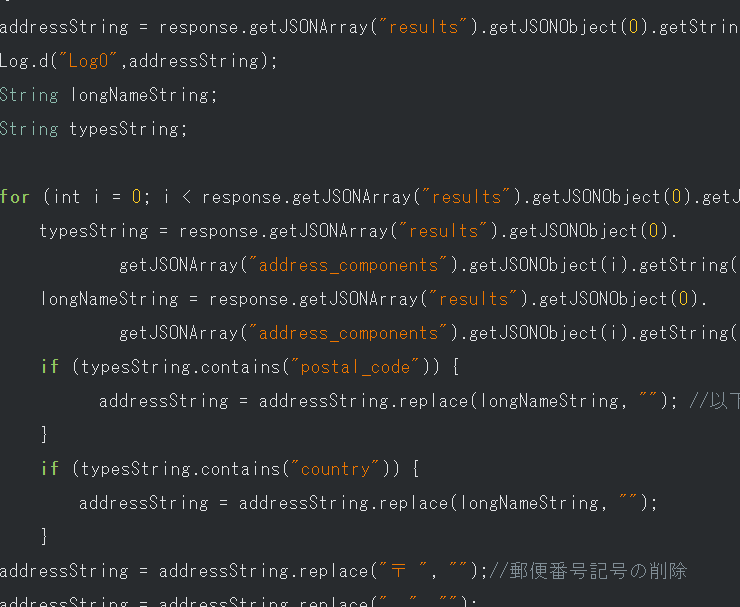
- CSSコードコード記入欄に以下を記入します。(コピペでよいです。)
div[aria-label="タイムライン: トレンド"] { display:none; }※{と}による囲い忘れや空白にご注意ください。空白も含めて全て半角です。 - 左側の保存をクリックします。ブラウザのウィンドウを小さく表示している場合は左側に表示されませんので大きく表示してください。
※保存と書式整形のみの場合もあります。

- 以上で終了です。
- 編集する場合は、削除する(元に戻す)場合は右上のSのマーク、管理、x.com の順でクリックしておこなってください。削除は該当するアドレスの右側の×をクリックします。
@-moz-document domain("x.com") {
/* ここにコードを挿入... */
div[aria-label="タイムライン: トレンド"] { display:none; }
}