 |
→ |  |
Twitterで、次のことができるようになります。パソコン環境限定です。
- 通知アイコンは表示するものの、右上に表示される件数を表示したくない
- 「いいね」や「リツイート」など、お知らせはいらない
- 「通知」はみるけれど、件数や、お知らせなどは不要
※自分のツイート自体には返信やリツイートなどが記載されます。
変更のための準備
Twitterの設定では変更することができません。そこで、ブラウザの拡張機能Stylusを利用して非表示にします。
Stylusをすでに導入している場合はこの項目を飛ばして進んでください。
Stylusのインストール
次のサイトに行って、ブラウザにStylusをインストールします。
Stylus
Stylus でウェブのデザインを変更しましょう。これは、ユーザースタイルを管理するツールです。Stylus を利用すると、多くの人気サイト向けのテーマやスキンを簡単にインストールできます。
詳しいインストール手順の説明は以下をご覧ください。

Stylusの使用方法 パソコン環境でデザイン変更
CSSを変更するStylusの使用方法を実例を用いて説明します。 Stylusのインストール Stylusのインストール手順 次のサイトに行って、ブラウザにStylusをインストールします。 chromeに追加をクリックします。(Edgeの場合は許可の確認画面が表示されます。) ※Firefoxをご利用の場合はこちらか...
通知アイコンの右上の件数を非表示にする方法
Twitterで通知アイコンの右上の件数を非表示にする手順
今回は左側、通知アイコンを非表示指定します。display:none;です。
- ブラウザでTwitterにアクセスしし、ブラウザ右上のSのマークをクリックします。
- 表示されているアドレス(「次のスタイルを書く」の下)の Twitter の部分をクリックします。
- 次のような画面が表示されます。

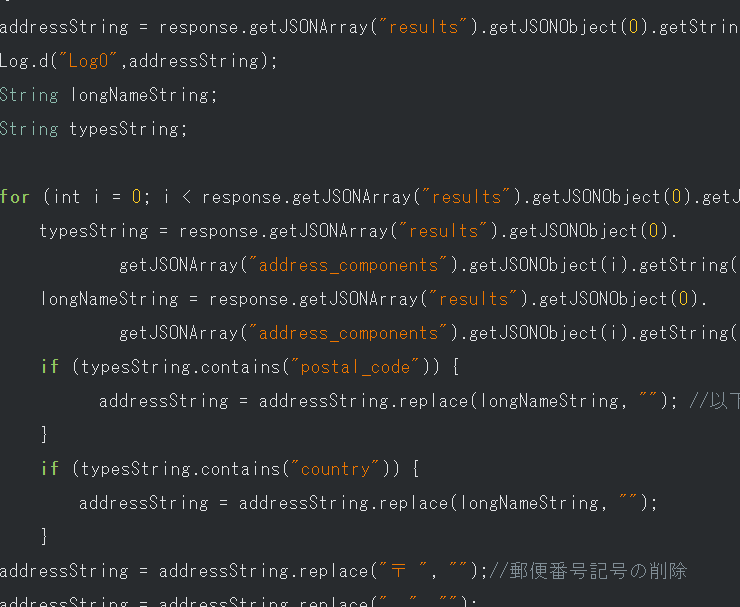
- CSSコードコード記入欄に以下を記入(追記)します。(コピペでよいです。)
a[aria-label*="通知"] div div div{ display:none; }※{と}による囲い忘れや空白にご注意ください。空白も含めて全て半角です。 - 左側の保存をクリックします。ブラウザのウィンドウを小さく表示している場合は左側に表示されませんので大きく表示してください。

- 以上で終了です。
- 編集する場合は、削除する(元に戻す)場合は右上のSのマーク、管理、twitter.com の順でクリックしておこなってください。削除は該当するアドレスの右側の×をクリックします。