ABEMAで、次のことができるようになります。パソコン環境用です。
- 動画配信ページの背景色を黒以外に変更
- 自分の顔を画面に映したくない!
目次
変更のための準備
ABEMAの設定では変更することができません。そこで、ブラウザの拡張機能Stylusを利用して背景色を変更します。
Stylusをすでに導入している場合はこの項目を飛ばして進んでください。
Stylusのインストール
次のサイトに行って、ブラウザにStylusをインストールします。
Stylus
Stylus でウェブのデザインを変更しましょう。これは、ユーザースタイルを管理するツールです。Stylus を利用すると、多くの人気サイト向けのテーマやスキンを簡単にインストールできます。
詳しいインストール手順の説明は以下をご覧ください。

Stylusの使用方法 パソコン環境でデザイン変更
CSSを変更するStylusの使用方法を実例を用いて説明します。 Stylusのインストール Stylusのインストール手順 次のサイトに行って、ブラウザにStylusをインストールします。 chromeに追加をクリックします。(Edgeの場合は許可の確認画面が表示されます。) ※Firefoxをご利用の場合はこちらか...
チャット欄の背景や文字色を変更する方法
チャット欄の背景色や文字色を変更する手順
今回は背景色を白(#ffffff)に変更します。白以外にする場合は#fffffffの部分を変更します。色については下にある色サンプルを参考にしてください。
- ABEMAをブラウザで再生し、ブラウザ右上のSのマークをクリックします。
- 表示されているアドレス(「次のスタイルを書く」の下)の ABEMA の部分をクリックします。
- 次のような画面が表示されます。

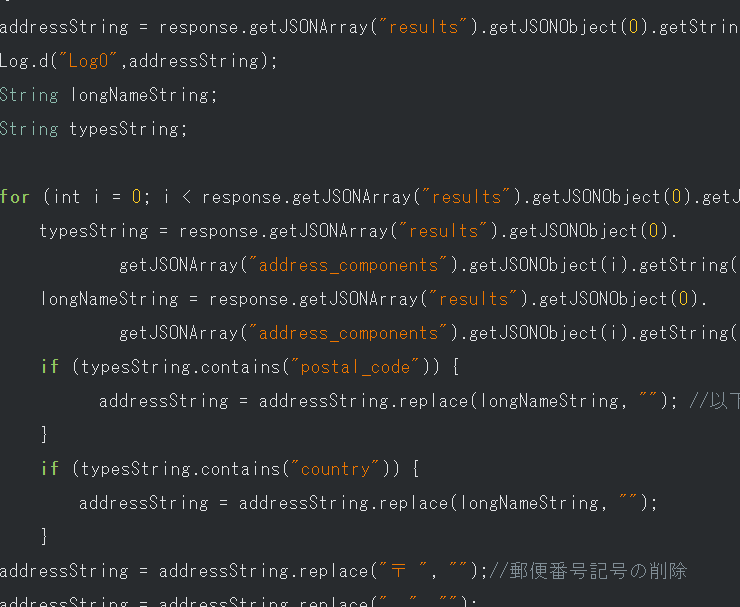
- CSSコードコード記入欄に以下を記入します。(コピペでよいです。)#ffffffを別の数値に変更れば他の色になります。
文字の色も変更しています。別の色に変更する場合は、#444444の部分を変更してください。.com-vod-VODResponsiveMainContent__container{ background-color:#ffffff; } .c-video-EpisodeContainerView-breadcrumb { background-color: #FFFFFF; } .com-vod-VODRecommendedContentsContainerView{ background-color: #ffffff; } .com-vod-VODRecommendedContentsContainerView__player { background-color: #ffffff; } .com-vod-VODRecommendedContentsContainerView__details{ background-color: #ffffff; } .com-m-BreadcrumbList__link,span.com-video-EpisodeTitleBlock__series-info,span.com-video-EpisodeTitleBlock__title,p.com-video-EpisodeTitleBlock__supplement,p.com-content-list-ContentListEpisodeItem__title,p.com-feature-area-SeriesCardItem__title{ color:#444444; } .com-content-list-ContentList { background-color: #FFFFFF; border-radius: 4px; }※冒頭のcom-○○~の前の . の付け忘れ、{と}による囲い忘れ、空白にご注意ください。全て半角です。 - 左側の保存をクリックします。ブラウザのウィンドウを小さく表示している場合は左側に表示されませんので大きく表示してください。

- 以上で終了です。
- 編集する場合は、削除する(元に戻す)場合は右上のSのマーク、管理、abema.tv の順でクリックしておこなってください。削除は該当するアドレスの右側の×をクリックします。
他にもできるデザイン変更
色のサンプル
カラーはRGBの16進数(HEX)で表記されます。つまりそれぞれの桁について0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,fとなります。その上で2桁づつ、00~FFが配置され、左から赤、緑、青が割り当てられます。例えば赤の場合は、赤(R)が最大値のffで緑(G)と青(B)が最小値の00となりますから、ff0000となります。実際に指定する際は、#をつけて#ff0000となります。#ff000099のようにさらに2桁を追記して透明度を指定することもできます。
以下にカラーピッカーと、主要なカラーコードを掲載しました。
カラーピッカー
|
左をクリックするとカラーピッカーが表示されます。 16進数表記の色番号は #000000 です。 ※ブラウザによって表示方法が異なります。
|
モノクロ色サンプル
#000000#222222#444444#666666#777777#999999#aaaaaa#bbbbbb#dddddd#eeeeee#ffffff
カラー色サンプル
#f0f8ff#faebd7#00ffff#7fffd4#f0ffff#f5f5dc#ffe4c4#000000#ffebcd#0000ff#8a2be2#a52a2a#deb887#5f9ea0#7fff00#d2691e#ff7f50#6495ed#fff8dc#dc143c#00ffff#00008b#008b8b#b8860b#a9a9a9#006400#a9a9a9#bdb76b#8b008b#556b2f#ff8c00#9932cc#8b0000#e9967a#8fbc8f#483d8b#2f4f4f#00ced1#9400d3#ff1493#00bfff#696969#1e90ff#b22222#fffaf0#228b22#ff00ff#dcdcdc#f8f8ff#ffd700#daa520#008000#adff2f#808080#f0fff0#ff69b4#cd5c5c#4b0082#fffff0#f0e68c#e6e6fa#fff0f5#7cfc00#fffacd#add8e6#f08080#e0ffff#fafad2#d3d3d3#90ee90#d3d3d3#ffb6c1#ffa07a#20b2aa#87cefa#778899#b0c4de#ffffe0#00ff00#32cd32#faf0e6#ff00ff#800000#66cdaa#0000cd#ba55d3#9370db#3cb371#7b68ee#00fa9a#48d1cc#c71585#191970#f5fffa#ffe4e1#ffe4b5#ffdead#000080#fdf5e6#808000#6b8e23#ffa500#ff4500#da70d6#eee8aa#98fb98#afeeee#db7093#ffefd5#ffdab9#cd853f#ffc0cb#dda0dd#b0e0e6#800080#ff0000#bc8f8f#4169e1#8b4513#fa8072#f4a460#2e8b57#fff5ee#a0522d#c0c0c0#87ceeb#6a5acd#708090#fffafa#00ff7f#4682b4#d2b48c#008080#d8bfd8#ff6347#40e0d0#ee82ee#f5deb3#ffffff#f5f5f5#ffff00#9acd32