※メモ程度の記述です。ご了承ください。
変更したい記述を見つける
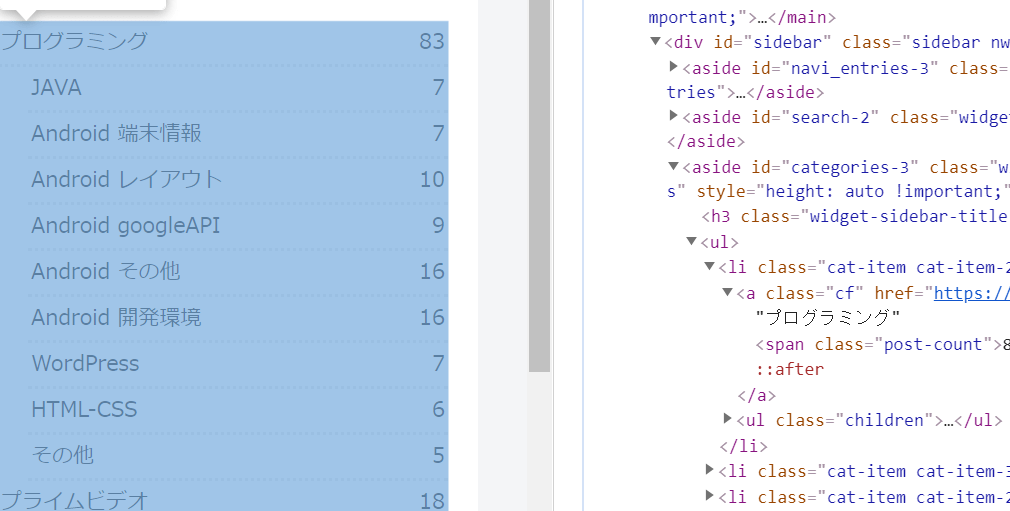
cssの変更場所を見つけ出す場合に最も簡単な方法がchromeブラウザでF12を押して、ソースコードを表示させる方法です。左側と右側を見比べながら探し出します。コードに対応する描写に色が付きます。
実際にどの値で行間を指定しているか、文字の大きさが指定されているのかはwordpressごとに異なり、このように、実際にコードを確認して変更します。値がどのように設定されているかは、コードの右欄がstyle値になっていますので、そちらで確認します。
結果、フォントサイズは div id=”sidebar” で指定され、カテゴリーの行間は aのcfクラスで指定されていることがわかりました。
この方法をマスターすれば自由度の高いデザインが可能になります。
CSSコード
#sidebar {
font-size: 14px;
}
#sidebar a.cf{
padding: 2px;
border-bottom:2px dotted #EEEEEE;
}
|
デフォルト値ではpaddingが大きく設定されていたため2pxに変更。また、見やすくするために破線を引きました。
Cocoonを使用している場合、以下のページでクラス名を紹介しています。

Cocoon CSSメモ サイドバーウィジェット編 HTML+CSS
CSS構造のメモ。外観>テーマエディタにおいて編集する。 サイドバー サイドバーのクラス名は、sidebar 正確な構造は container > content > content-in > sidebar となる。以下はその子に当たるウィジェットのクラス名 ウィジェット名 クラス名(asideタグ) 解説ページ 検...