 HTML
HTML dl dt dd の横並びと縦並び スマートフォンとPCでの表示の切り替え Prog-lab
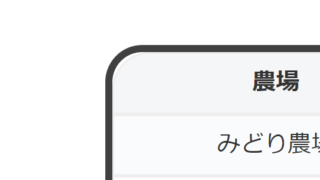
Prog-labの趣旨は解説よりも、メモ置き場に近い情報コーナーです。 タグの各意味と説明、目的 dl,dt,ddを用い、tableのように横並びに表示させる。スマートフォンなどについてはdd,dtで改行させる。 dl 説明リスト dt 説明たしい用語 dd 説明 用語が上揃えとなるパターン 下線(border-bot...
 HTML
HTML  HTML&CSSリファレンス
HTML&CSSリファレンス  メモ
メモ  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  メモ
メモ