 HTML&CSSリファレンス
HTML&CSSリファレンス CSSのみで縦型の棒グラフをつくる コピペで使えるHTML+CSS グラフ編
無効なテキストを指定するS要素の修正。一般的なブラウザでは文字の中央に打消し線が引かれるS要素。text-decorationを修正して線の種類や太さ、色を変更します。
 HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  トラブル
トラブル  トラブル
トラブル  HTML&CSSリファレンス
HTML&CSSリファレンス  HTML&CSSリファレンス
HTML&CSSリファレンス  正規表現と置換ほか
正規表現と置換ほか  正規表現と置換ほか
正規表現と置換ほか  正規表現と置換ほか
正規表現と置換ほか  HTML&CSSリファレンス
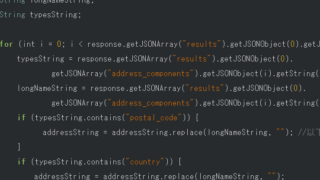
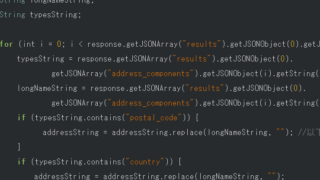
HTML&CSSリファレンス  JavaScript
JavaScript