AndroidでGoogleMapアプリ作成
第1回 表示
第2回 表示形式 衛星、地図、地形図
第3回 マーカーと直線
第4回 googleMapのエラー
第5回 PlaceAPIとマーカーのセット
第6回 現在地 GPSの実装
第7回 トラッキング
第8回 様々な技法
第1回で使用したプロジェクトをそのまま使います。今回は地図の表示を切り替えます。
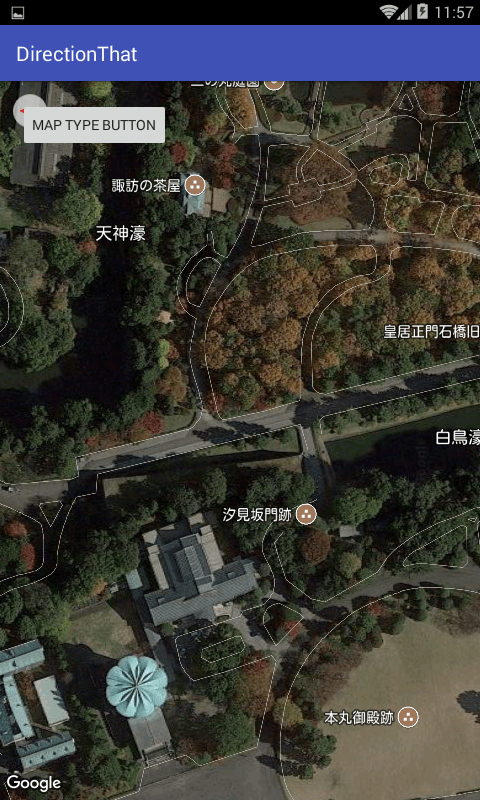
衛星画像モードで表示
MAP_TYPE_SATELLITEの指定を行います。
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
他のタイプをまとめますと
| GoogleMapタイプ | |
| MAP_TYPE_NORMAL | 通常マップ |
| MAP_TYPE_SATELLITE | 衛星画像 |
| MAP_TYPE_HYBRID | ハイブリッド |
| MAP_TYPE_TERRAIN | 地形図 |
| MAP_TYPE_NONE | なし |
切り替えButtonの設置
切り替えボタンをレイアウトに追加しましょう。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="net.honeybread.directionthat.MainActivity">
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:text="Map Type Button"
android:id="@+id/mapTypeButton"/>
</RelativeLayout>
※RelativeLayoutに変更しています。Buttonタグはfragmentタグの後に。そうしなければ隠れてしまいます。(回避策がないわけではないですが)
Buttonリスナーを実装
コードに以下を追加します
Button mapTypeButton; int mapTypeFlagInt;
としたうえで、onMapReadyに以下を追加し、setMapTypeメソッドも追加します。
ボタンをタップするごとにカウントアップし、5の時に0に戻します。
mapTypeButton = (Button)findViewById(R.id.mapTypeButton);
mapTypeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mapTypeFlagInt++;
if(mapTypeFlagInt==5)mapTypeFlagInt=0;
setMapType(mapTypeFlagInt);
}
});
メソッドの追加。各数値に応じてマップを表示します。
public void setMapType(int mapType){
switch (mapType) {
case 0:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
break;
case 1:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
break;
case 2:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
break;
case 3:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
break;
case 4:
mMap.setMapType(GoogleMap.MAP_TYPE_NONE);
break;
}
}
まとめソースコード
AndroidStudioでのMap作成ではデフォルトでextends FragmentActivityとなっています。このままではレイアウトXMLで指定したvectorDrawableは表示されません。レイアウトで指定したvectorDrawableを表示する際はAppCompatActivityとします。
少し書き方を修正します。
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
GoogleMap mMap;
double mtFujiLatDouble = 35.360556;
double mtFujiLngDouble = 138.727778;
LatLng targetLatLng= new LatLng(mtFujiLatDouble ,mtFujiLngDouble );
CameraPosition cameraPosition;
Button mapTypeButton;
int mapTypeFlagInt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapTypeButton = (Button) findViewById(R.id.mapTypeButton);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
cameraPosition = new CameraPosition.Builder()
.target(targetLatLng).zoom(mMap.getMaxZoomLevel()-3)
.bearing(90)
.build();
mMap.moveCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
// mMap.moveCamera(CameraUpdateFactory.newLatLng(targetLatLng));
// mMap.moveCamera(CameraUpdateFactory.zoomTo(mMap.getMaxZoomLevel()-3));
mapTypeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mapTypeFlagInt++;
if (mapTypeFlagInt == 4) mapTypeFlagInt = 0;
setMapType(mapTypeFlagInt);
}
});
}
public void setMapType(int mapType){
switch (mapType) {
case 0:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
break;
case 1:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
break;
case 2:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
break;
case 3:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
break;
}
}
}
実行して左上Buttonをタップしてみましょう。地図が切り替わります。
ハイブリッドは以下のように。

では次回はマップにマーカーや、直線を描く方法を説明します。
おまけ
こんな書き方も。
int[] mapTypeArray= {
GoogleMap.MAP_TYPE_NORMAL,
GoogleMap.MAP_TYPE_SATELLITE,
GoogleMap.MAP_TYPE_HYBRID,
GoogleMap.MAP_TYPE_TERRAIN};
として、
mMap.setMapType(mapTypeArray[mapTypeFlagInt]);
とします。