不具合?について
不具合の内容
cocoonの 2.7.1.2へのバージョンアップに伴って、table、tdのpositionがrelativeに指定されるようになった(と思われる)。
この結果として、td内にdivをはみ出して絶対表示しようとするとセル内の幅に収まって表示されてしまうこととなる。
以下はその例
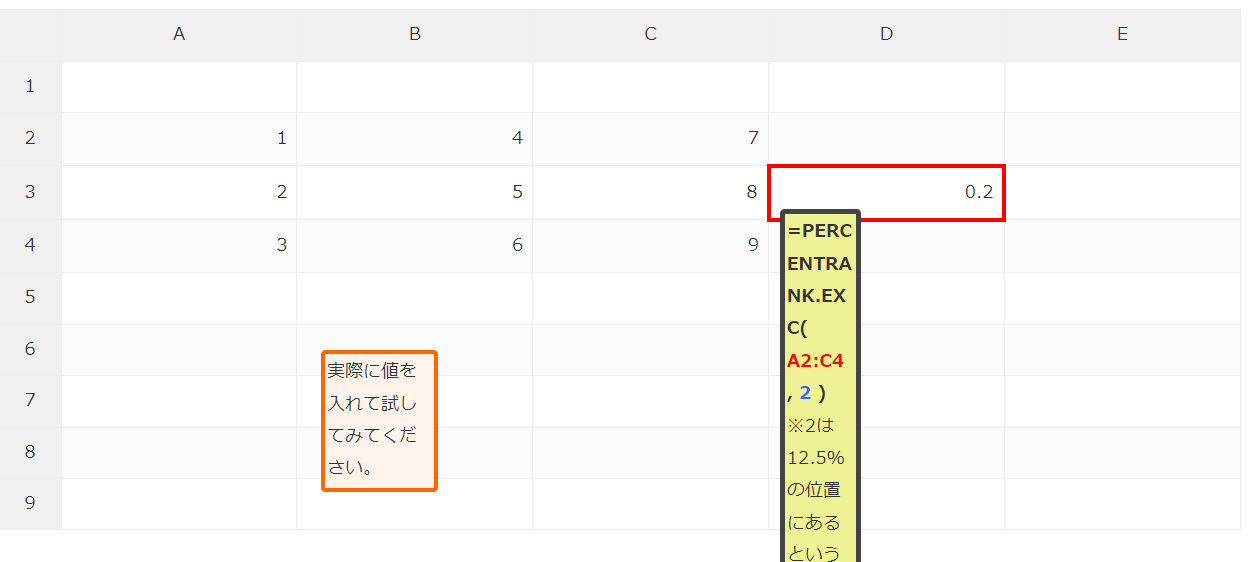
①2.7.1.1以前は以下のように表示されていた
| A | B | C | D | E | |
| 1 | |||||
| 2 | 1 | 4 | 7 | ||
| 3 | 2 | 5 | 8 | 0.2
=PERCENTRANK.EXC( A2:C4 , 2 ) ※2は12.5%の位置にあるということ。 |
|
| 4 | 3 | 6 | 9 | ||
| 5 | |||||
| 6 |
実際に値を入れて試してみてください。
|
||||
| 7 | |||||
| 8 | |||||
| 9 |
②2.7.1.2からは以下ように表示されてしまう

不具合の解決策
CSSを以下のように指定する。[外観]→[テーマファイルエディタ]で全体指定してしまってよい。
上部メニューの[カスタマイズ]→[追加CSS]ではエディタに反映されないため、[テーマファイルエディタ]で編集する。
td{
position: static !important;
}