fireTVのManifest設定

リモコン操作
開発環境自体はAndroidと全く変わりませんし、作り方も変わりません。スマホ向けに作ったアプリはそのまま動作します。
ただし、fireTVの操作はリモコンです。その点を考慮しなければ全く操作ができない。ということになってしまいます。
リモコンですべてを操作します。
では実際、どのように操作を検知するのでしょうか。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event){
switch (keyCode){
case KeyEvent.KEYCODE_MENU:
break;
case KeyEvent.KEYCODE_DPAD_CENTER:
break;
case KeyEvent.KEYCODE_DPAD_UP:
break;
case KeyEvent.KEYCODE_DPAD_DOWN:
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
break;
case KeyEvent.KEYCODE_MEDIA_PLAY_PAUSE:
break;
case KeyEvent. KEYCODE_MEDIA_REWIND:
break;
case KeyEvent.KEYCODE_MEDIA_FAST_FORWARD:
break;
}
return super.onKeyDown(keyCode, event);
}
上記の通り、実は特に新しい知識は必要ありません。
DPADは上部の大きな○を指します。NavigationとSelectです。あとは、お分かりいただけるかと思います。
ここで注意しなければいけないことが1点。
MEDIA関係のKeyEventです。fireTVではprimeMusicで音楽を聴いていて、そのままアプリを起動した場合、音楽が停止されずにそのままアプリでも再生され続けます。
もし、ユーザーがアプリを操作するつもりでMEDIAキーを押した場合、primeMusicが操作されてしまいますし、逆もしかりです。
ですからメディアを使うアプリでない場合、MEDIAキーは使わないほうが良いでしょう。
これは実際に割り当ててみると強く感じることです。無効にするわけにもいきませんし・・。
DPAD、MENUのみで操作するよう設計することが良いかなと、思います。
onKeyLongPressも使えはしますが、あまりおすすめしません。スマートフォン以上にユーザーが分かりにくいので・・。
無効化したい場合はそれぞれのcaseについてreturn trueとなるようにします。
全てをできる限りButton、ImageButtonで
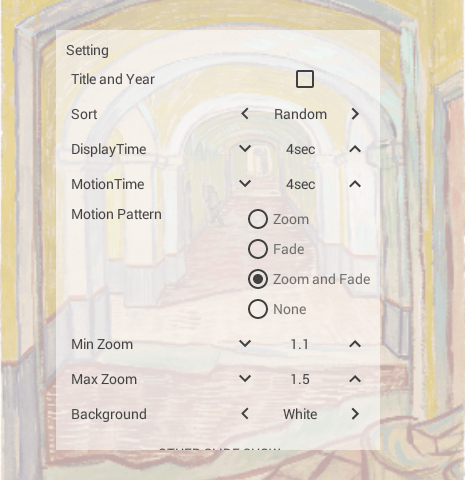
fireTVではすべての操作を、Button、ImageButtonで操作するよう設計することをお勧めします。通常であれば下のZoom設定などはSeekBarでもよさそうですが、Buttonを使っています。

onClickだけでなく、自分の位置がどこにあるのかをわかりやすくするため、focusも設定しておきましょう。
以下のように。
setButton.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View view, boolean b) {
if(b)setButton.setBackgroundResource(R.drawable.ic_circle_black_24dp);
else setButton.setBackground(null);
}
});
setButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
setButtonFlag = !setButtonFlag;
if(setButtonFlag){
setButton.setImageResource(R.drawable.ic_check_box_black_24dp);
}
else {
setButton.setImageResource(R.drawable.ic_check_box_outline_blank_black_24dp);
}
}
});
KeyEvent.KEYCODE_BACKについて
KeyEvent.KEYCODE_BACKは想定した動きにならないことが多いです。実装したい場合、
@Override
public void onBackPressed() {
moveTaskToBack(true); //fireTVのメニューに戻る
}
といった具合にonBackPressedを使ってみてください。
おわりに
スマートフォンと違って、動くか動かないかの心配は1台の確認で済みますからその点は楽です。
ただし、メモリ管理はしっかり行ってください。stickなどはRAMが少なめですので。。
また、あまり使うこともありませんが、SearchFragmentなど利用できない機能もあります。
ちなみに、、、ButtonはTextViewの子、ImageButtonはImageViewの子です。さらにその上はお互い、Viewとなります。 ImageButtonはButtonの子ではありません。だから何?という話でもありますが。
