WordPressにおいてgoogle fontを全ページに適用させるにはどのようにしたらよいか。
以下のいずれかを加えたいとします。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Edu+VIC+WA+NT+Beginner&display=swap" rel="stylesheet">
又は、
<style>@import url('https://fonts.googleapis.com/css2?family=Edu+VIC+WA+NT+Beginner&display=swap');</style>
各ページに、linkタグを記入してもよいですが、面倒ですので、まとめて指定します。
外観設定から
[外観] > [テーマファイルエディタ] >[header.php] へheader.phpがない場合は、head.php など、header関連のphpファイルを開く
心配な場合は、バックアップを取っておいてください。
[UpdraftPlus Backup/Restoreプラグイン]などで。cocoonでheaderに書き加える場合
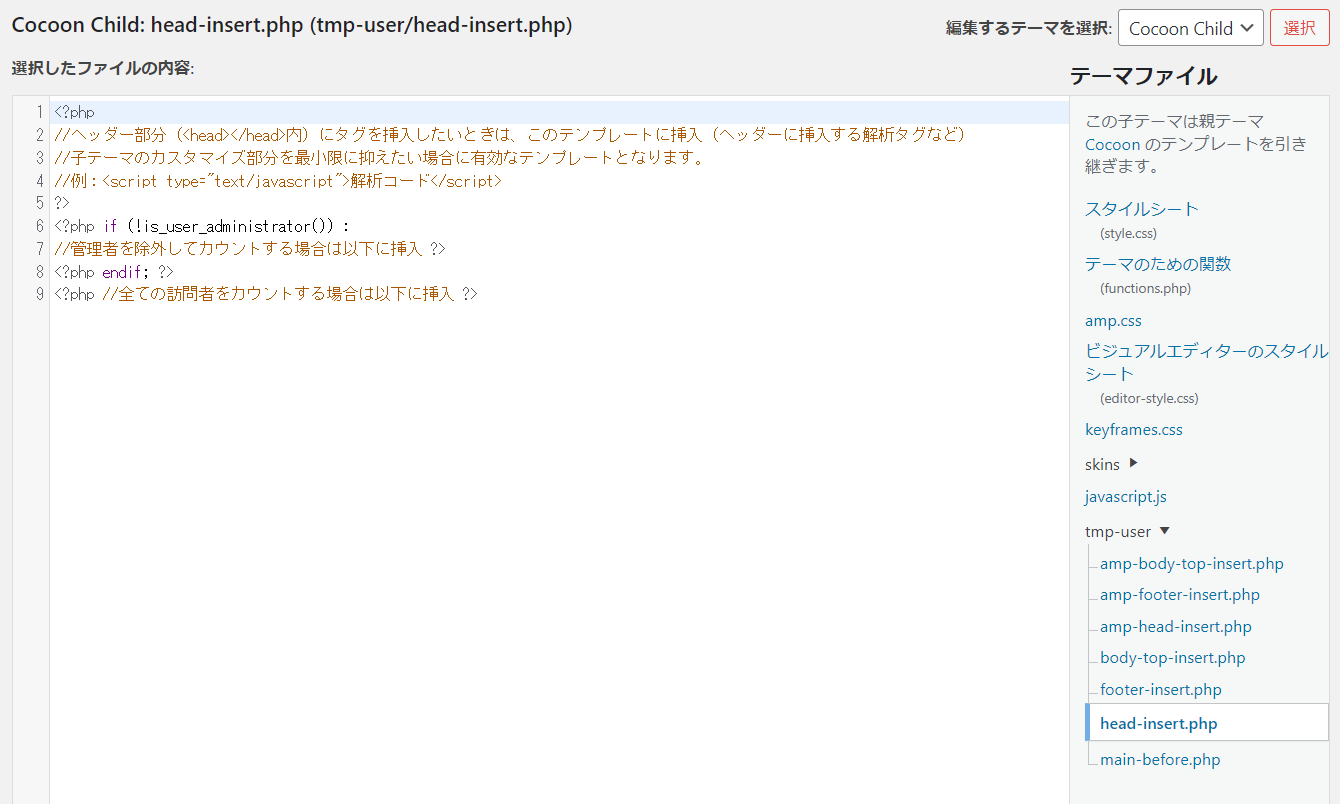
cocoonの場合はcocoon-childのhead-insert.phpに記述します。

次のように。?> と <?phpの間に記入します。
<?php //ヘッダー部分(<head></head>内)にタグを挿入したいときは、このテンプレートに挿入(ヘッダーに挿入する解析タグなど) //子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。 //例:<script type="text/javascript">解析コード</script> ?> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Edu+VIC+WA+NT+Beginner&display=swap" rel="stylesheet"> <?php if (!is_user_administrator()) : //管理者を除外してカウントする場合は以下に挿入 ?> <?php endif; ?> <?php //全ての訪問者をカウントする場合は以下に挿入 ?>
各ページでの記述方法
すると次のよう記述するだけで全てのページで使用することができるようになります
<p style="font-family: 'Edu VIC WA NT Beginner', cursive;">こうすることで全てのページでgoogle fontsを使用することができるようになります。</p>